LJUsers - плагин к WordPress для оформления ссылок на пользователей других блогов
Ссылки
Скачать последнюю версию плагина можно с этого сайта - download или с сервера <a href="http://wordpress.org/extend/plugins/ljusers/">wordpress.org</a>.
Если вы хотите разобраться в том как работает этот плагин и научиться самому делать плагины, то можете прочитать статью Делаем плагины для WordPress, в которой на примере плагина LJUsers рассматривается как с нуля начать делать свои плагины.
Описание
Программе требуется WordPress не ниже 2.5, рекомендуется 2.6.
Если вы периодически бываете на сайте Живого Журнала (далее будем называть его просто ЖЖ), то наверняка видели, что при ссылке на пользователя или сообщество около текста ссылки ставятся вот такие значки:
 для пользователя
для пользователя  для сообществ
для сообществПодобные значки есть и на сайте liveinternet.ru:
 для парней
для парней для девушек
для девушекВ ЖЖ это делается с помощью специального тега <lj user="username"> и <lj comm="community">, a уже сервер ЖЖ формирует соответствующий HTML. Для примера, ссылка на пользователя jenyay с помощью тега lj будет выглядеть вот так: <lj user="jenyay">, а посетители увидят такую надпись: <b><span style='white-space: nowrap; display: inline !important;'><a href='http://jenyay.livejournal.com/profile'><img src=' ' alt='[info]' width='17' height='17' style='vertical-align: bottom; border: 0; padding-right: 1px;vertical-align:middle; margin-left: 0; margin-top: 0; margin-right: 0; margin-bottom: 0;' /></a><a href='http://jenyay.livejournal.com/'><b>jenyay</b></a></span></b>, а при ссылке на сообщество ljournalist с помощью тега <lj comm="ljournalist">: <b><span style='white-space: nowrap;'><a href='http://community.livejournal.com/ljournalist/profile'><img src='
' alt='[info]' width='17' height='17' style='vertical-align: bottom; border: 0; padding-right: 1px;vertical-align:middle; margin-left: 0; margin-top: 0; margin-right: 0; margin-bottom: 0;' /></a><a href='http://jenyay.livejournal.com/'><b>jenyay</b></a></span></b>, а при ссылке на сообщество ljournalist с помощью тега <lj comm="ljournalist">: <b><span style='white-space: nowrap;'><a href='http://community.livejournal.com/ljournalist/profile'><img src=' ' alt='[info]' width='17' height='17' style='vertical-align: middle; border: 0; padding-right: 1px; margin-left: 0; margin-top: 0; margin-right: 0; margin-bottom: 0;' /></a><a href='http://community.livejournal.com/ljournalist'><b>ljournalist</b></a></span></b>.
' alt='[info]' width='17' height='17' style='vertical-align: middle; border: 0; padding-right: 1px; margin-left: 0; margin-top: 0; margin-right: 0; margin-bottom: 0;' /></a><a href='http://community.livejournal.com/ljournalist'><b>ljournalist</b></a></span></b>.
Иногда в своем блоге хочется сослаться на пользователя с другого блога, оформив ссылку таким же образом. Именно для легкого оформления таких ссылок и предназначен плагин LJUsers. Несмотря на то, что в названии плагина присутствует аббревиатура LJ (LiveJournal), теперь плагин поддерживает и liveinternet-ые значки, а в будущем, надеюсь, список поддерживаемых сервисов будет расти.
Установка
- Распакуйте архив в поддиректорию /wp-content/plugins/ внутри директории, где у вас установлен WordPress.
- Активируйте плагин LJUsers через панель администрирования.
- Плагин готов к работе. На панели визуального редактора появятся вспомогательные кнопки.
Использование
Ссылки на пользователей ЖЖ
Чтобы вставить ссылку на ЖЖ-пользователя, в редакторе сообщений (не важно визуальном или HTML) введите строку
, где USERNAME - имя пользователя, на которого вы хотите сослаться.
Если вы хотите вставить ссылку на ЖЖ-пользователя, но таким образом, чтобы вместо имени пользователя выводилось, что нибудь другое, например, <b><span style='white-space: nowrap; display: inline !important;'><a href='http://jenyay.livejournal.com/profile'><img src=' ' alt='[info]' width='17' height='17' style='vertical-align: bottom; border: 0; padding-right: 1px;vertical-align:middle; margin-left: 0; margin-top: 0; margin-right: 0; margin-bottom: 0;' /></a><a href='http://jenyay.livejournal.com/'><b>Женяй</b></a></span></b>, то можете использовать дополнительный атрибут name. В общем виде запись будет выглядеть так:
' alt='[info]' width='17' height='17' style='vertical-align: bottom; border: 0; padding-right: 1px;vertical-align:middle; margin-left: 0; margin-top: 0; margin-right: 0; margin-bottom: 0;' /></a><a href='http://jenyay.livejournal.com/'><b>Женяй</b></a></span></b>, то можете использовать дополнительный атрибут name. В общем виде запись будет выглядеть так:
Или для приведенного выше примера это будет выглядеть как
Чтобы вставить ссылку на ЖЖ-сообщество, в редакторе сообщений введите строку
, где COMMUNITY- название сообщества, на которого вы хотите сослаться.
Так же как и для ссылок на пользователя, в ссылке на сообщества можно использовать другое отображаемое имя. В общем виде запись будет выглядеть так:
Ссылки на пользователей Liveinternet
Ссылки на пользователей Liveinternet ставятся аналогично, с той лишь разницей, что здесь используются следующие теги (точнее, shortcodes):
- для ссылок на пользователей мужского пола (с голубым значком)
- для ссылок на пользователей женского пола (с розовым значком)
Скриншоты
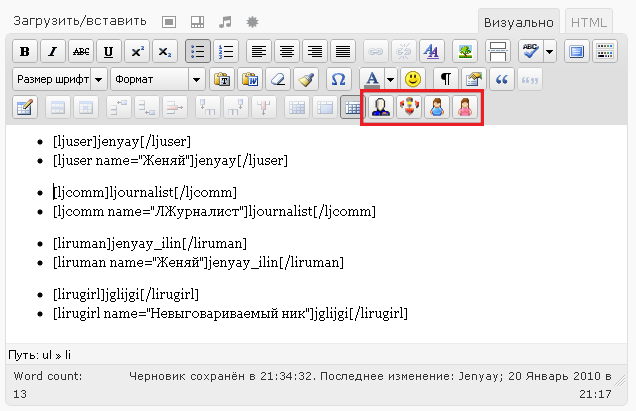
На следующих двух скриншотах показан пример работы плагина.
Исходный текст сообщения. Обратите внимание, что плагин добавляет кнопки на панель инструментов.

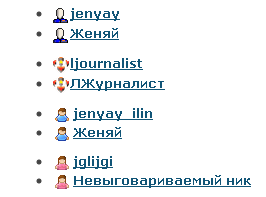
Что увидят посетители:

Кроме того, плагин добавляет кнопки на панель инструментов визуального редактора для быстрой вставки кодов.
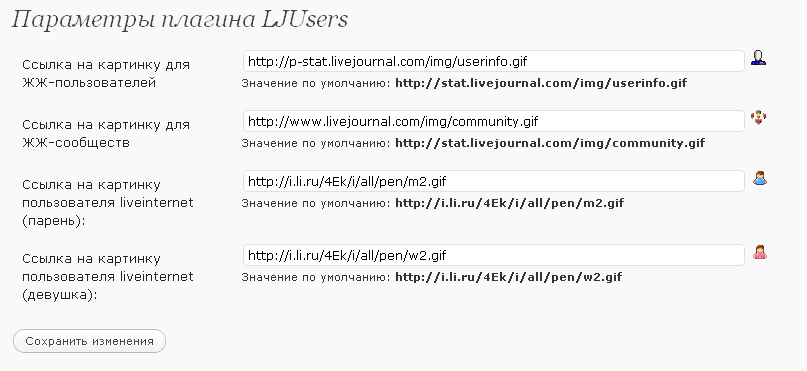
Изменить настройки плагина можно на странице Options - LJUsers (или Параметры - LJUsers в русифицированной версии WordPress) панели администрирования.
Внешний вид настроек показан на следующем скриншоте:

История версий
1.2.0 (20.01.2010)
- Добавил поддержку liveinternet.ru
1.1.0 (20.12.2008)
- Возможность изменять отображаемые в тексте ссылок имена пользователей и сообществ.
1.0.1 (06.12.2008)
- Предпросмотр картинок, установленных для пользователей и сообществ на странице настроек
- Небольшие изменения в оформлении страницы настроек.
1.0.0 (12.10.2008)
Первая публичная версия.