PicPick. Удобная прога для создания скриншотов
Для получения скриншотов я уже как минимум год разрываюсь между двумя программами — Gadwin PrintScreen и Greenshot и никак не мог выбрать какая из них мне больше нравится, у каждой свои плюсы и минусы. А вот на днях попалась мне в каком-то софтобзоре прога с незамысловатым названием PicPick, про которую сейчас и расскажу. После нескольких дней использования похоже, что этой программкой и буду пользоваться в дальнейшем. В этой программе кроме основных операций для создания скриншотов есть еще некоторые дополнительные возможности, которые напрямую для скриншотов не нужны, но которые иногда могут быть полезны. Об этих возможностях тоже расскажу.
Возможности для создания скриншотов
Скриншоты PicPick может делать следующих видов:
- Всего экрана
- Активного окна
- Прямоугольной области
- Области произвольной формы
- Прямоугольной области заданного размера
- Элементов интерфейса
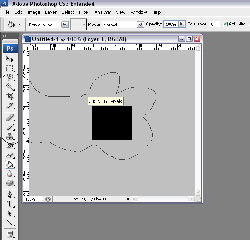
На каждую из этих операций настраивается своя горячая клавиша, поэтому не нужно каждый раз лезть в меню или настройки, чтобы изменить тип скриншотов. С первыми четырьмя видами, думаю, все понятно, но для примера покажу как выглядит создание скриншота непрямоугольной области и результирующую картинку. Правда, если честно, для чего такой скриншот может понадобиться.
Жаль только, что в программе нельзя скорректировать прямоугольную область после того, как она нарисована. Как только отпускаем кнопку мыши, сразу получаем скриншот. Правда, в PicPick есть встроенная программа для несложной обработки картинок, поэтому неточность кадрирования скриншота без проблем исправляется последующим кадрированием. Но о редактировании скриншотов чуть позже.
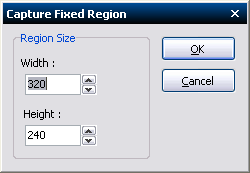
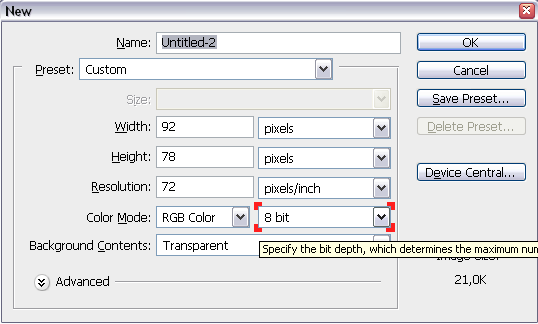
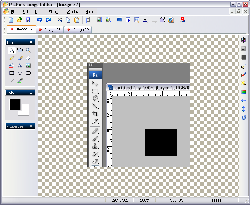
Если нужно сделать скриншот определенного размера, то выбираем пункт меню “Capture Fixed Region”, в появившемся диалоге вводим нужные нам размеры,
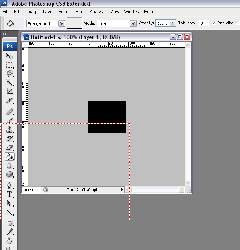
а затем переносим мышкой появившуюся рамку на область, которую надо сохранить.
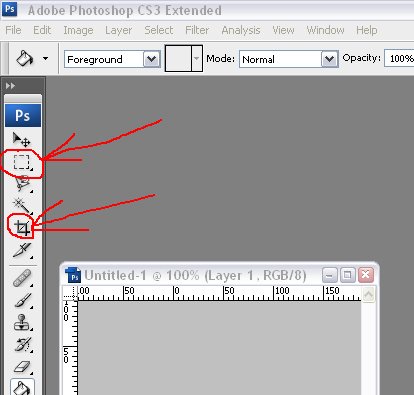
Иногда при описании программ приходится делать скриншоты отдельных элементов интерфейса, например, панелей инструментов. Конечно, можно делать скриншоты прямоугольной области, но проще делать с помощью специальной фичи, которая сохраняет изображения дочерних окон на главном окне.
С помощью красных маркеров отмечается контрол, который будет сохранен.
И вот что в результате получаем
Еще у PicPick есть приятная возможность сохранять настройки последнего скриншота. То есть, если сделать скриншот какой-то области, то по горячей клавише или с помощью пункта меню “Repeate Last Capture” можно делать снимок того же самого участка экрана.
 |
 |
 |
Есть еще возможность делать картинки из страниц сайтов, но эта возможность работает только для IE. Например, открываем страницу в IE:
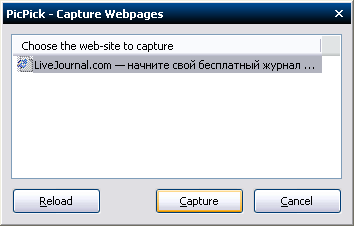
Выбираем пункт меню “Capture WebPage”. Выбираем открытую страницу в появившемся диалоге
И получаем скриншот
В принципе, такого же результата, только более просто и не только в IE можно добиться, если использовать предыдущую возможность для сохранения элементов интерфейса.
Еще одна интересная, но не понятно зачем нужная, возможность заключается в том, что перед созданием скриншота можно от руки что-нибудь нарисовать на экране поверх всех окон, эта картинка потом останется на картинке. В таком режиме программа может захватывать только экран полностью, поэтому для следующего скриншота я обрезал лишнее.

http://i15.photobucket.com/albums/a375/Jenyay/Screenshots/picpick/picpick_whiteboard.png
После того как скриншот создан, PicPick может скопировать картинку в буфер обмена, сохранить в файл (причем имя файла можно задавать каждый раз вручную, а можно указать папку для сохранения и шаблон для имени файла, а программа без вопросов будет скидывать скриншоты в указанную папку и автоматически нумеровать файлы) или открыть во встроенном графическом редакторе, внешний вид которого показан на следующем скриншоте.
Думаю, что не стоит подробно описывать редактор, просто перечислю некоторые инструменты: кадрирование, повышение контраста, размытие, коррекция яркости и контраста, вращение и зеркальное отображение.
Дополнительные инструменты
Кроме создания скриншотов у программы есть еще дополнительные инструменты, благодаря которым PicPick у меня заменил сразу три программы.
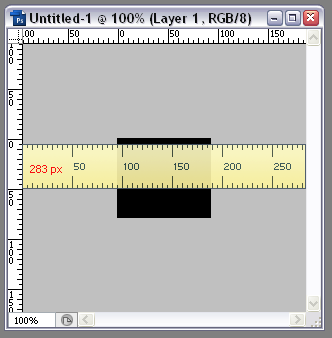
Во-первых, в программе есть встроенная экранная линейка, с помощью которой можно померить размеры элементов на экране или их положение относительно друг друга.
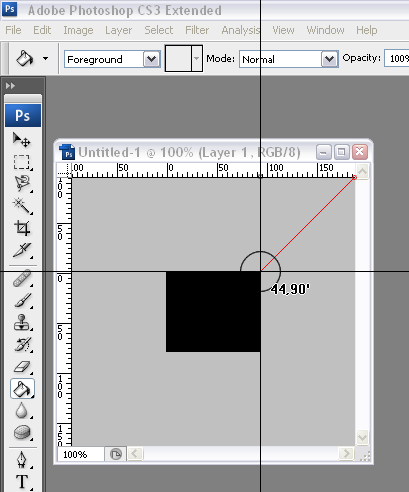
Во-вторых, есть транспортир.
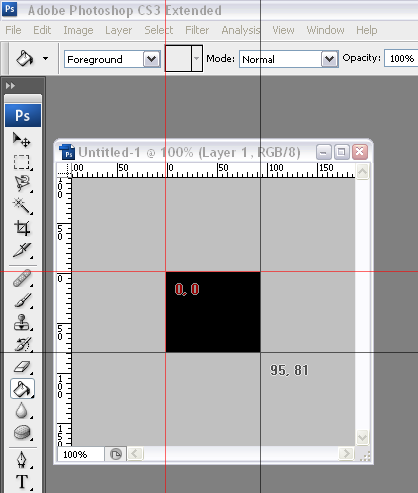
И, в-третьих, измеритель смещений по горизонтали и вертикали между двумя точками
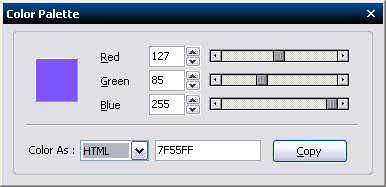
В PicPick есть еще инструменты для работы с цветами, которые могут пригодиться веб-дизайнерам и программерам. Например, можно на палитре выбрать цвет, а программа сформирует строку, описывающую этот цвет в HTML, C++ или Delphi.
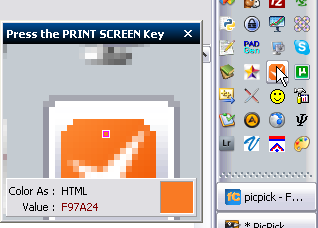
А есть еще пипетка, которая может взять цвет из какого-нибудь пикселя на экране и тоже показать его цвет в тех же форматах.
В общем, прога очень полезная и правильная. Например, при создании скриншота она без проблем справилась с панелью Google Desktop, хотя во многих программах сделать снимок этой панели невозможно, при нажатии на PrintScreen она чудесным образом исчезала.
Программа бесплатная и распространяется в виде одного единственного exe’шника размером 800 кБ.
Официальный сайт программы — http://eng.wiziple.net/.
Кстати, разработчик, как и у NexusFile, тоже кореец. Что-то в последнее время везет мне на корейские программы.
PS. Вы можете подписаться на новости сайта через RSS, Группу Вконтакте или Канал в Telegram.
















 (Количество голосов: 14, средняя оценка: 4,43)
(Количество голосов: 14, средняя оценка: 4,43)


Leave a comment