Редактор диаграмм yEd
Иногда мне приходится рисовать разные схемы и диаграммы. В зависимости от конечного результата я использовал две разные программы: если нужно по-быстрому набросать схему для себя, то я писал скрипты для graphviz — результат получался страшненький, но зато всегда можно быстро что-то подправить, а расположение узлов схемы выберет сама программа. Если конечный рисунок нужно кому-то показывать, то тут уж приходилось использовать полноценный векторный редактор (обычно Corel Designer), чтобы схема смотрелась получше, но при этом приходилось самому располагать узлы схемы, чтобы уменьшить количество пересечений ребер, а добавление нового узла часто приводило к серьезной перерисовке схемы.
А недавно попалась замечательная программка yEd, предназначенная специально для рисования диаграмм. Это специализированная программа, не предназначеная для рисования высокохудожественных рисунков, а вот схемы и диаграммы рисовать в ней одно удовольствие. Еще большее удовольствие — это играться с ее возможностями автоматического расположения узлов графов. Но обо всем по порядку.
К справке по yEd прилагаются некоторые готовые схемы, поэтому, чтобы не изобретать велосипед, часть схем для скриншотов я возьму оттуда.
Программа ориентирована на разные типы диаграмм, в том числе обычные схемы с кубиками, UML-диаграммы, генеалогические деревья и другие.
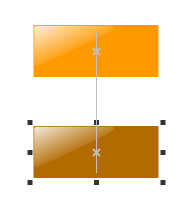
В yEd удобно рисовать схемы, даже если вы заранее представляете будущее расположение узлов и не доверяете эту творческую операцию какому-то алгоритму. Удобство состоит в том, что при перемещении узла программа анализирует расположение соседних узлов, подсказывая в какие точки лучше поместить перемещаемый узел, причем к этим точкаи объект «прилипает».
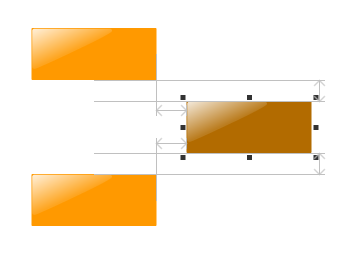
Вот, например, на следующем скриншоте редактор выделил ось симметрии верхнего прямоугольника, к которой «прилип» нижний во время его перемещения.
А вот еще несколько вариантов таких подсказок-прилипалок



Еще интереснее, если при этом участвуют несколько объектов. Удобно, если надо узел располагать симметрично относительно других узлов.

Все эти стрелки-подсказки исчезают при отпускании объекта, так что на конечном графике они не будут видны.
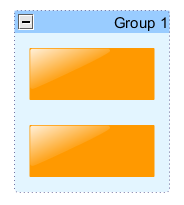
Объекты могут объединяться в группы.

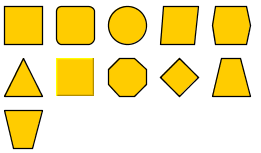
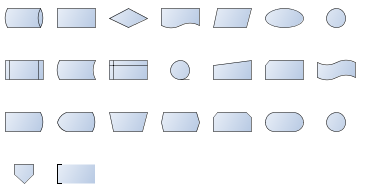
Так как yEd — это все-таки не такой полноценный векторный редактор как Inkscape или Corel Draw/Designer, то объекты какой-то сложной формы в нем не создать и приходится довольствоваться готовыми или рисовать их во внешнем редакторе, а потом импортировать в yEd. На следующих скриншотах показаны некоторые из компонентов палитры, которые имеются «из коробки».
 |
 |
 |
 |
 |
 |
Кроме того, в палитру можно добавлять свои рисунки, в том числе и в формате SVG.
Каждый объект может иметь подпись.
Между объектами можно устанавливать связи с помощью стрелок
При перемещении объектов, стрелки тянутся за ними.
В yEd есть спецальные объекты для рисования UML-диаграмм. Никакого построения UML по исходникам и экспорт в исходник здесь нет, но рисовать диаграммы довольно удобно.
 |
 |
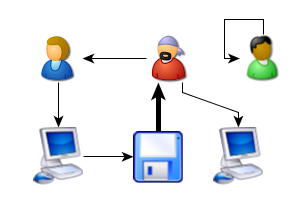
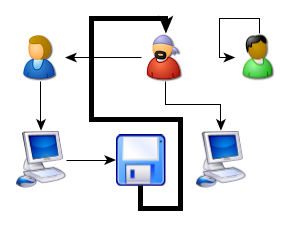
А вот теперь мы подошли к самому интересному, к автоматическому расположению узлов графа. В программе есть несколько встроенных алгоритмов расположения узлов, а в каждом еще можно подкрутить какие-то параметры. Я просто покажу результаты работы нескольких алгоритмов для одной из предыдущих картинок.
 |
 |
 |
 |
Еще более интересно это выглядит на больших диаграммах
 |
 |
Все диаграммы yEd хранит в формате GraphML, программа является бесплатной (но не опенсорсной), кроссплатформенной, написанной на Java, но, несмотря на это, работает шустро, без тормозов.
Программа очень любопытная, я ей уже начал активно пользоваться.
PS. Вы можете подписаться на новости сайта через RSS, Группу Вконтакте или Канал в Telegram.







 (Количество голосов: 17, средняя оценка: 4,71)
(Количество голосов: 17, средняя оценка: 4,71)


Спасибо за статью. Есть еще очень хорошая программа для построения блок-схем — EDraw. На форумах о ней отзываются как о лучшей. Пробовал — показалась лучше, чем Visio (так о ней и пишут). Кроме того, в ней есть возможность построения концепт-карт, хотя она и громоздка для этого.
28 сентября 2010, 1:57 дпСпасибо, посмотрю и EDraw, до этого я о ней не слышал.
28 сентября 2010, 9:18 дпВообще-то классика подобного бесплатного софта — это Dia.
18 ноября 2014, 9:49 дпDia несколько раз пытался использовать, но как-то он мне не нравится.
18 ноября 2014, 12:21 ппВероятно, Dia (знаю такую) относится к теме больше, чем EDraw.) Но 4 года назад хотелось назвать и ее.)
18 ноября 2014, 8:02 ппАвтор пишет:
В программе есть несколько встроенных алгоритмов расположения узлов, а в каждом еще можно подкрутить какие-то параметры. Я просто покажу результаты работы нескольких алгоритмов для одной из предыдущих картинок.
А указать хотя бы пункты меню, где это делается, почему нельзя?
20 июля 2015, 3:47 ппВладимир, блок Layout посвящен только этому.
15 сентября 2015, 1:57 пп