OutWiker 3.2.0.918 beta
Выложил первую в этом году бета-версию OutWiker под номером 3.2.0.918. Изменения в этой версии произошли достаточно крупные, причем я изначально не собирался ничего эпохально переделывать, но одно потянуло другое… В общем, сейчас расскажу.
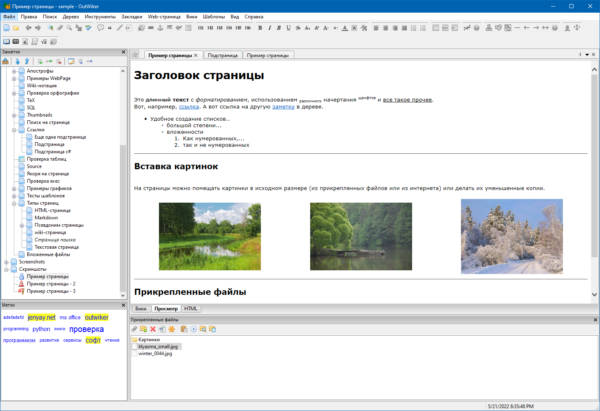
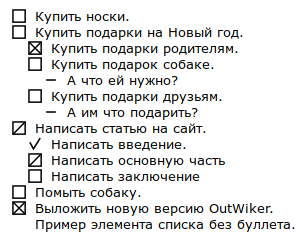
Началось все с книжки. Последний пост в прошлом 2022 году был посвящен методу Bullet Journal и книге про этот метод. Сам я OutWiker использую в том числе и для ведения чего-то вроде дневника и я решил попробовать использовать некоторые элементы из этого метода. Если вы не читали пост, на который я дал ссылку выше, и не собираетесь этого делать (а жаль), то в двух словах скажу, что основная идея Bullet Journal заключается в том, чтобы элементы списков отмечать разными символами в зависимости от смысла. Например, задачи на выполнение отмечать одним символом, интересные идеи — другим и т.п. Тогда я решил попробовать в начале каждого элемента списка в дневнике задачки помечать символами «[ ]», начатую задачу — «[/]», а выполненную задачку — «[x]». Это не соответствует рекомендациям автора метода Bullet Journal, но я в оффлайновых списках задач (на бумажках) задачки обычно помечаю не закрашенным квадратиком, потому что потом такую задачку можно пометить как сделанную частично (закрасить половину квадратика) или завершенную (закрасить квадратик полностью). В итоге у меня появились примерно такие списки:
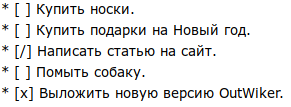
В принципе, уже выглядит неплохо. А в режиме просмотра это выглядело так:
Тоже ничего, хотя черные кружочки тут явно лишние.
И тогда я подумал, а почему бы такую нотацию не добавить в OutWiker, чтобы после значка списка «*» можно было бы указывать стиль этого элемента списка. И тут можно не ограничиваться теми символами, которые использовал до этого, а добавить еще несколько, например, стиль для рисования галки, не закрашенного кружка (тоже используется в Bullet Journal) и даже сделать так, чтобы у списка вообще не отображались эти самые буллеты (значки в начале строки). После этого я реализовал эту возможность в википарсере и теперь та самая нотация с позапрошлой картинки преобразуется вот в такой вид:
После этого напридумывал еще несколько стилей. Все их можно увидеть, если выбрать пункт меню «Вики — Списки — Стиль элемента списка…». После этого появится диалог, в котором можно выбрать тот стиль, который вам нужен:
Для задания всех этих стилей используется следующая нотация:
* [что-то]
Это самое «что-то» определяет стиль. То есть, для незавершенной задачи — это «* [ ]», для завершенной — «* [x]», для галочки — «* [v]», для не закрашенного кружка — «* [o]» и т.д.
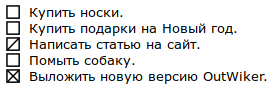
Разумеется, это все работает и для элементов списка более высокой степени вложенности. Например, следующая нотация
в режиме просмотра будет выглядеть вот так:
А теперь немного (на самом деле много) технических подробностей по поводу того, как это все устроено «под капотом» и к чему все это привело. Во-первых, все эти значки были нарисованы в формате SVG (это будет важно для последующей истории) и внедрены непосредственно в создаваемый код HTML + CSS. Сейчас все стили, необходимые для элементов списка, внедряются в код независимо от того, используются они или нет, поэтому в режиме HTML в начале файла заметки можно наблюдать такие загадочные письмена (выделенный текст — это как раз картинка):
В будущем можно будет сделать, чтобы стили подключались по мере необходимости.
Внимательные пользователи уже в прошлой версии заметили, что стало что-то слишком много CSS-стилей. В новой версии я их сжал, чтобы они занимали меньше места. Если вам вдруг понадобятся исходные картинки, то вы их можете найти в нормальном виде (в файлах формата .svg) в папке «images/bullets». Но на отображение на странице файлы не влияют (картинки в виде файлов используются в диалоге выбора стиля элемента списка, о чем я скажу ниже).
Отсюда следуют три новости: хорошая и две плохие. Хорошая заключается в том, что вы можете добавить свои стили, которые бы переопределяли эти картинки или стили списков вообще. Как это делается, я писал в посте про OutWiker 3.2.0.914 beta.
Первая плохая новость заключается в том, что если вы пользуетесь стилем страниц с черным фоном, то такое переопределение стилей CSS нужно сделать обязательно, потому что черные картинки на черном фоне как-то не очень выделяются. Вторая плохая новость заключается в том, что я этого не делал. Пока лень, и к тому же я совсем не уверен, что кто-то пользуется прилагающимися стилями с черным фоном. Но если кто-то этим займется и поправит стили страниц, а потом еще пришлет результат мне, то я ему скажу большое спасибо :). И даже если вы считаете, что картинки, которые используются сейчас, ужасны и пришлете им замену, то я скорее всего с вами соглашусь.
Эти же файлы в формате SVG используются в диалоге выбора стиля. И это первый случай использования этого формата в интерфейсе. На самом деле я хочу постепенно переделывать используемые иконки в формат SVG, чтобы их можно было масштабировать на мониторах с высоким разрешением. Это будет процесс не быстрый, но с чего-то надо было начать. И тут возникла новая внезапная проблема. wxPython умеет читать файлы в формате SVG, но оказалось, что в используемой сборке wxPython 4.1.1 под Linux этот модуль сломан. Проблема решена в wxPython 4.2.0, на которую я пока не планировал переходить до релиза OutWiker 3.2. Поэтому у меня было два пути — либо все-таки перейти на новую версию wxPython (а это всегда возня и часто появление новых проблем взамен старых), либо пока отказаться от использования SVG в интерфейсе в этой версии OutWiker (на викинотацию это не сказывается).
Я все-таки решил попробовать и, зажмурившись, перейти на wxPython 4.2.0. В принципе, в этот раз все оказалось не так страшно. Да, новые проблемы возникли, но повозившись пару недель, вроде бы все замеченные грабли удалось обойти, и теперь новая версия работает на wxPython 4.2.0. С точки зрения пользователя это не должно быть никак заметно, а мне надо теперь внимательно поглядывать за работой разных частей программы, не вылезет ли где-то новый внезапный баг.
На этом пока все. Последнюю бета-версию OutWiker как всегда можно скачать на этой странице.
Подписывайтесь на OutWiker в социальных сетях:
PS. Вы можете подписаться на новости сайта через RSS, Группу Вконтакте или Канал в Telegram.












Не смотрели org-mode в emacs? В емаксе отлично продумано работа с задачами и чекбоксами. В дефолтном емаксе выглядит это примерно так https://disk.yandex.ru/i/etjp6LscVXnerA.
7 января 2023, 11:53 ппРаньше пользовался OutWiker, но теперь сборки под линукс не делаете перешел на org-mode. Из плюсов все храниться в обычных текстовых файлах. Из минусов наркоманские кейбиндинги. Но это дело привычки.
Ну, значит с Новым годом 🙂
8 января 2023, 8:45 дп@Den. У меня было несколько активных попыток начать использовать Emacs как основной редактор, но как-то не пошло. Пользуюсь Neovim.
Ну почему не делаю сборки под Linux? Есть snap и flatpak.
PS. С новым годом и длинными выходными 🙂
8 января 2023, 10:23 дпА как насчёт объединения всех стилей в css файл и расположение его в корне вики с дальнейшим подключением ко всем заметкам. К слову, впервые воспользовался формулами и заметил, что js библиотека копируется в папку каждой заметки, нууу, как то это не очень. Может быть, все дополнительные стили, js и прочее перенести в корень вики? В Obsidian, например, есть служебная папка в корне, где он хранит плагины и прочее. И ещё, делал галереи и подумал, а зачем мне миниатюры плодить, возможно, полезно, если заметку заливать на сайт сразу с миниатюрами для экономии трафика посетителей и скорости загрузки, но в домашней вики то зачем, можно ли добавить опцию, чтобы в галерее использовались полноразмерные изображения?
8 января 2023, 11:02 дпВообще изначально, когда я только начинал делать OutWiker, одной из задач было сделать так, чтобы заметки можно было бы читать даже без наличия программы, поэтому все необходимое встраивается в генерируемый HTML или папку рядом с ним. В дальнейшем можно будет подумать над тем, чтобы сделать разные настройки для генерации HTML.
Что касается галереи, в принципе, можно добавить опцию, чтобы миниатюры не создавались.
8 января 2023, 11:19 дп> Ну почему не делаю сборки под Linux? Есть snap и flatpak.
Snap требует для работы systemd а в gentoo openrc. А устанавливать flatpak, только чтоб посмотреть прогу. Надо простой бинарник или appimage чтоб на любом утюге запустить и потыкать палкой. Сейчас, чтоб посмотреть запускаю бинарь для винды в wine. Пробовал сам сконпелять OutWiker, но там ругалось на версии богомерзкого Python.
8 января 2023, 11:40 дпС бинарниками все сложно из-за зависимостей: wxPython и webkit2gtk. В разных версиях этих либ постоянно что-то меняется несовместимым образом, и поэтому нужны пакеты, которые бы тянули с собой все требуемые зависимости независимо от дистрибутива.
8 января 2023, 11:56 дпКстати, а вы знакомы с расширением SingleFileZ, оно сохраняет веб-страницы со всей требухой в файл, который одновременно и архив и веб-страница. Мб это нереально реализовать, но подумалось, что было бы интересно, если файлы html+text+css+js будут храниться в одном файле.
29 января 2023, 9:52 пп@Овощное Рагу, именно про SingleFileZ не слышал, надо будет посмотреть. Спасибо за наводку. Только я с ходу не очень понимаю, где это может пригодиться в Outwiker-е. Использовать в плагине WebPage, который сейчас работает, честно говоря, ужасно?
29 января 2023, 10:37 ппЯ думал, что это может быть полезно для наведения порядка в папках. Если не делать единые js, css для всей wiki, то можно было бы объединять html, css и js вспомогательные файлы в единый zip.html, рядом хранить text файл и остальные прикреплённые файлы. Но думаю, что это будет сложно и всё это будет очень долго упаковываться/распаковываться во время работы, плюс у меня zip.html не открываются в IE, только в свежих браузерах.
30 января 2023, 6:19 ппНу и для WebPage пригодится, только опять таки, IE не хочет открывать такой файл, подозреваю, что OutWiker в текущей реализации тоже не откроет. Кстати, если в будущем состоится переезд на движок Edge, нужен ли будет webview2?
30 января 2023, 10:15 ппИ ещё, по поводу нового питона в Win7, новый питон можно заставить работать, там не хватает библиотеки https://github.com/nalexandru/api-ms-win-core-path-HACK, использую с портативной сборкой 3.10, работает норм.
> Кстати, если в будущем состоится переезд на движок Edge, нужен ли будет webview2?
В wxPython Edge используется только под Windows, под Linux там всегда WebKit.
По поводу свежих Питонов спасибо за инфу, буду иметь в виду. Пока Python 3.8 вполне хватает, а там, глядишь, и от поддержки Windows 7 откажусь.
30 января 2023, 10:44 пп